SPACE PLASTICITY
Design of a flexible hotel in West Delhi, India
PRODUCT DESIGN / RESEARCH / DESIGN THINKING

OVERVIEW
TEAM
Saumya Verma
TOOLS
AutoCAD, SketchUp, Revit, Lumion, Photoshop CC
TIMELINE
Aug 2021
SITE AREA
7.11 Acres
CLIMATE TYPE
Subtropical Humid
A flexible hotel designed in West Delhi, India. To make the building climate responsive, building orientation and passive techniques have been looked into. To cater to the short-term hotel demand fluctuations that are common in the uncertain market, the hotel is flexible and can adjust and mold according to the seasonal guest numbers.
** cover image rendered by the author using Revit, Lumion, and Photoshop CC.
RESEARCH
LITERATURE REVIEW
Why not opt for a Static Conventional Hotel Property?
In today’s increasingly competitive marketplace, architects are required to design not just aesthetic hotels but also spaces that are able to maximise profit. In order for the hotel developer to capitalise on profits, the design team must maximise the percentage of floor area devoted to guestrooms. However, even after that, rooms go vacant during off-season and overcrowding, overbooking and high prices are characteristically seen at times of peak activity. The otherwise static hotel property is unable to respond to these short-term (seasonal and weekly) hotel demand fluctuations. Thus, arises the need for flexible design.

FLEXIBLE HOTEL

DESIGN
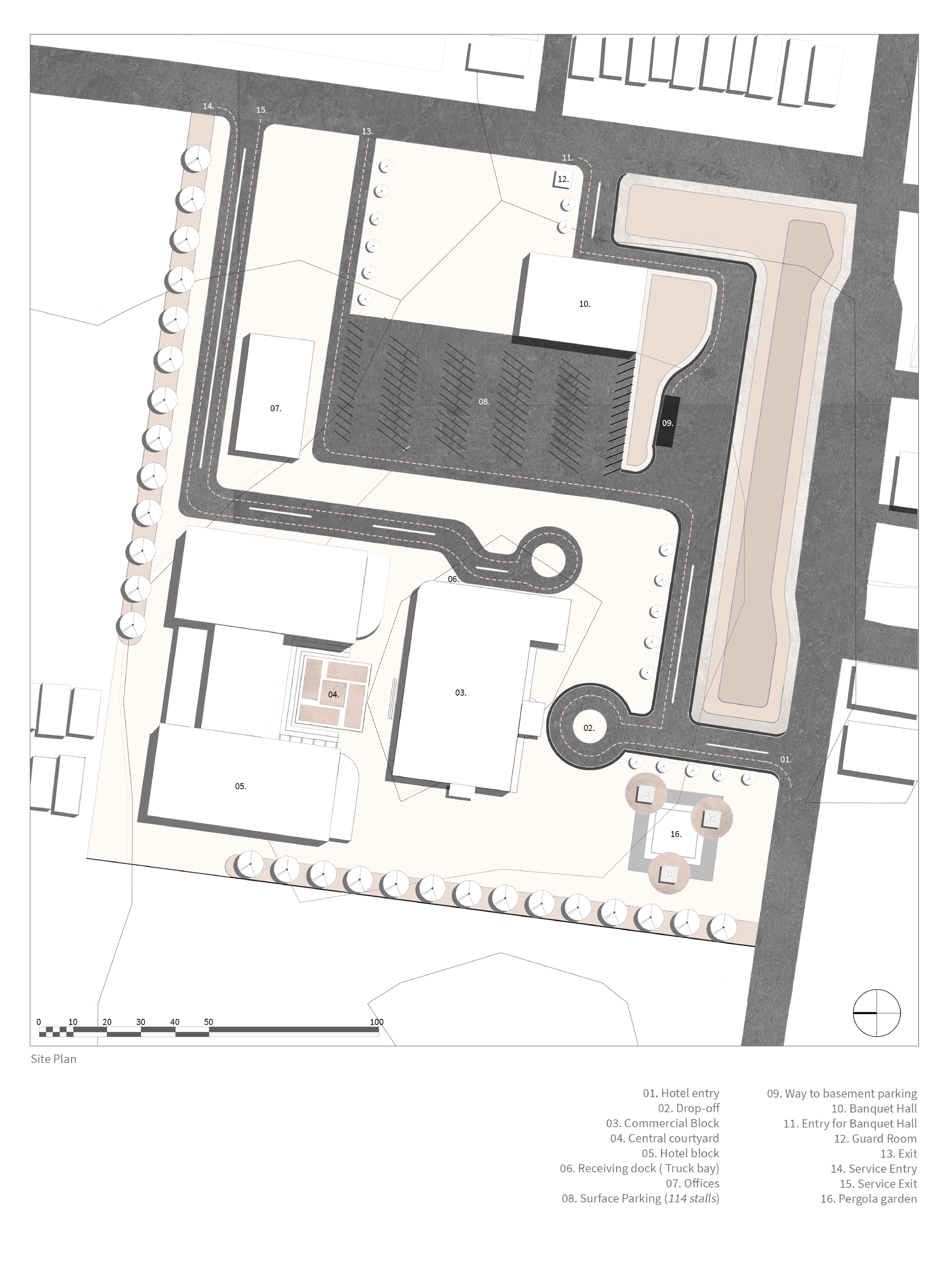
SITE PLAN
The site plan has been designed to provide a clear distinction between public and private areas to ensure guest convenience and operational efficiency.
The commercial zones, including restaurants and activity areas, are positioned near the primary entry point to facilitate easy access for guests. The residential zones, comprising private hotel rooms and suites, are strategically placed in the rear section of the site, providing a secluded and tranquil environment for overnight guests, away from high-traffic areas.
The site features two distinct access points:
1. A guest entrance that serves visitors accessing the restaurants, activity areas, and public amenities.
2. A service entry for staff and delivery vehicles, facilitating access to service bays and food truck areas.
Parking is provided through a surface parking lot with 114 stalls, positioned to balance accessibility and spatial efficiency. The hotel block itself is designed as a pedestrian-only zone, ensuring that guests transition to a walkable environment once they have parked, promoting a more welcoming and exclusive guest experience.

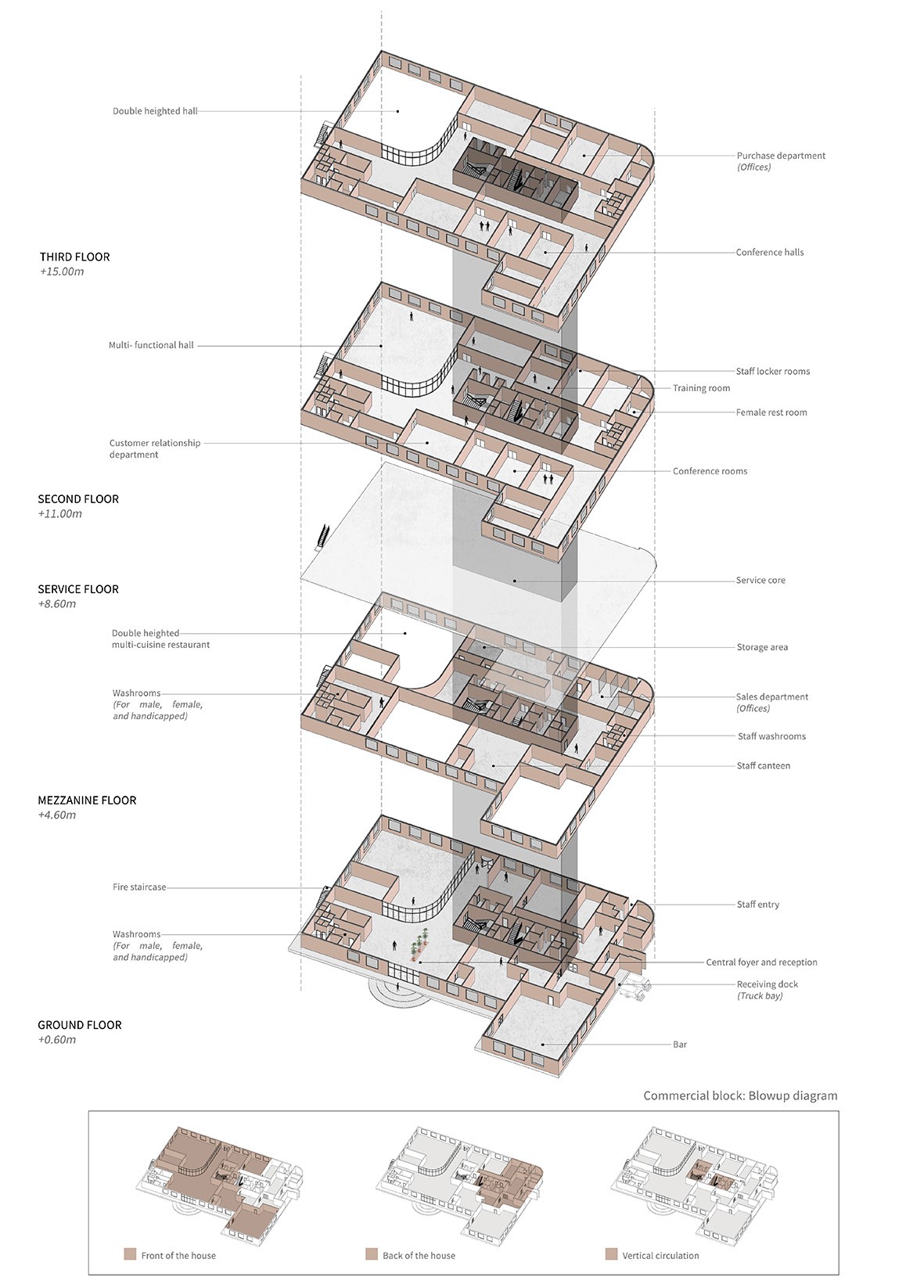
COMMERCIAL BLOCK
How might we organize front and back-of-house areas of the hotel for seamless operations and improved efficiency?
The ground floor includes guest-facing areas such as the central foyer, reception, bar, and a receiving dock for logistical purposes. The mezzanine and service floors accommodate essential support spaces like staff entry, canteen, storage areas, washrooms, and a service core to streamline vertical circulation. Upper levels, including the second and third floors, feature conference halls, multi-functional spaces, and offices for administrative functions.

SECTIONS

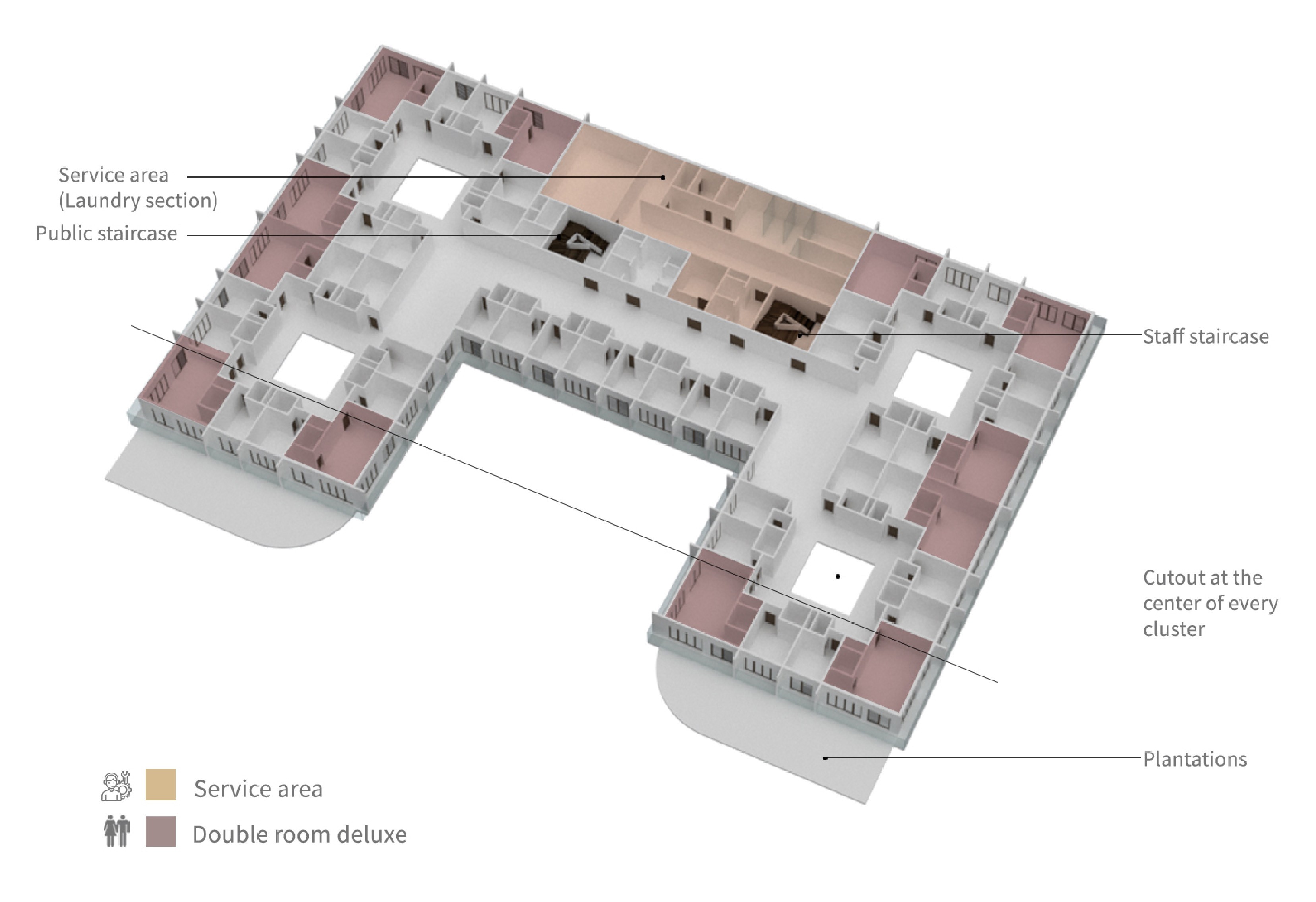
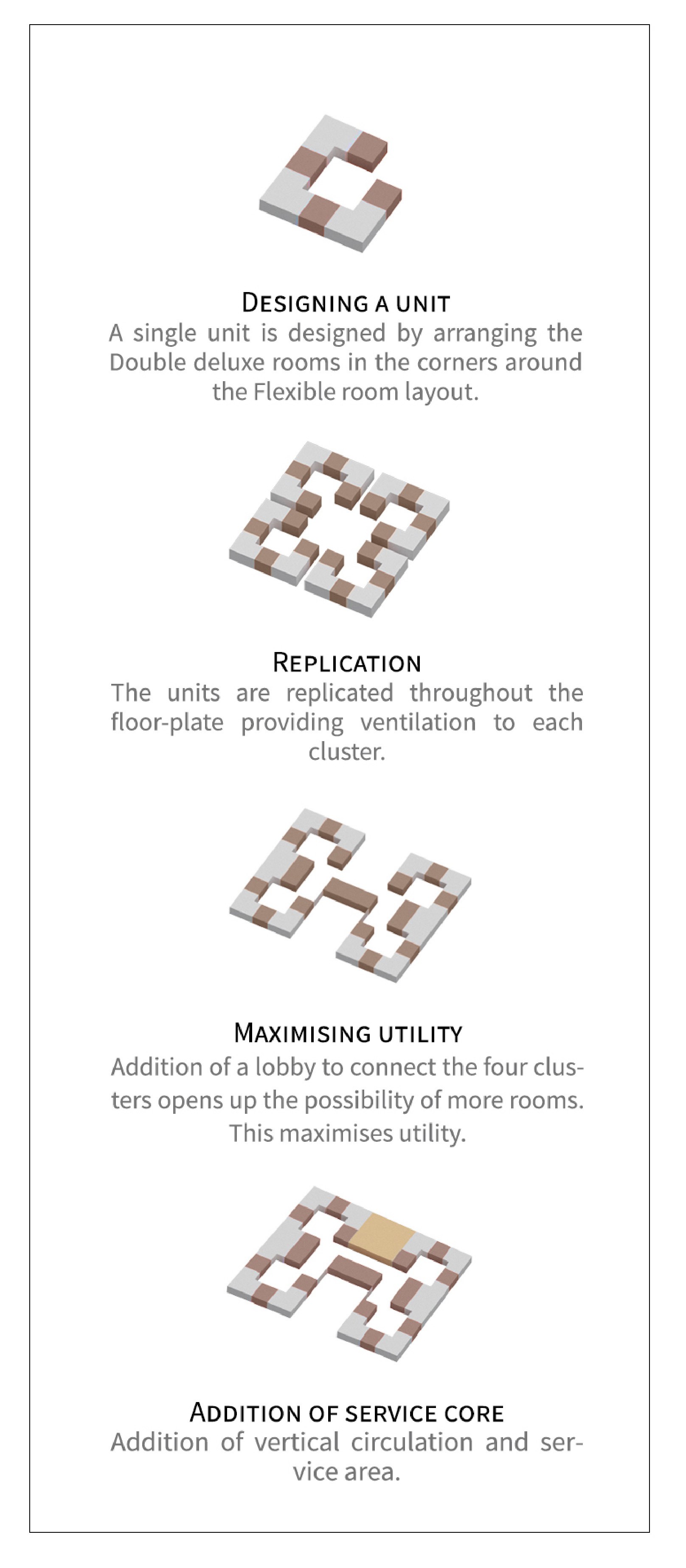
TYPICAL FLOOR LAYOUT
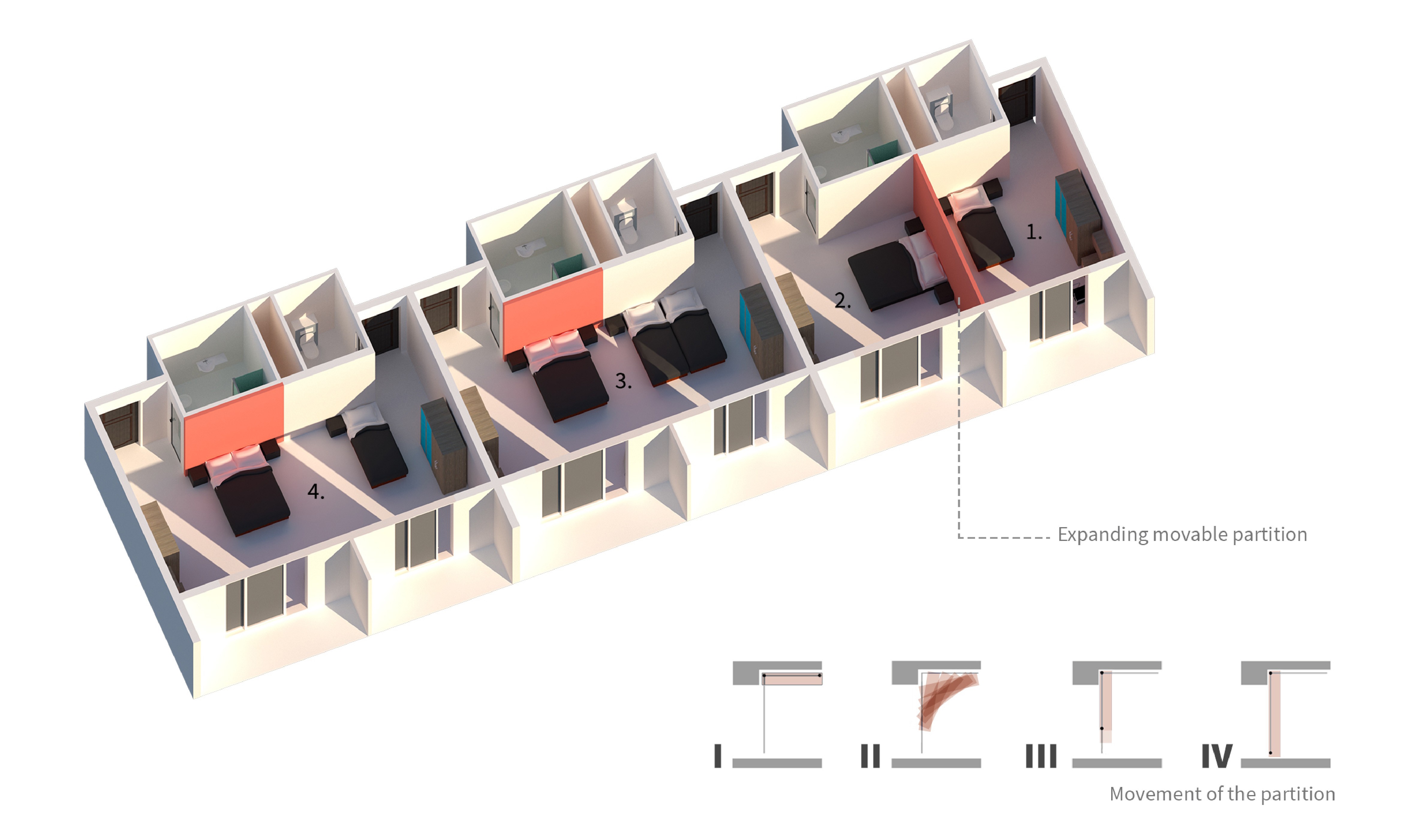
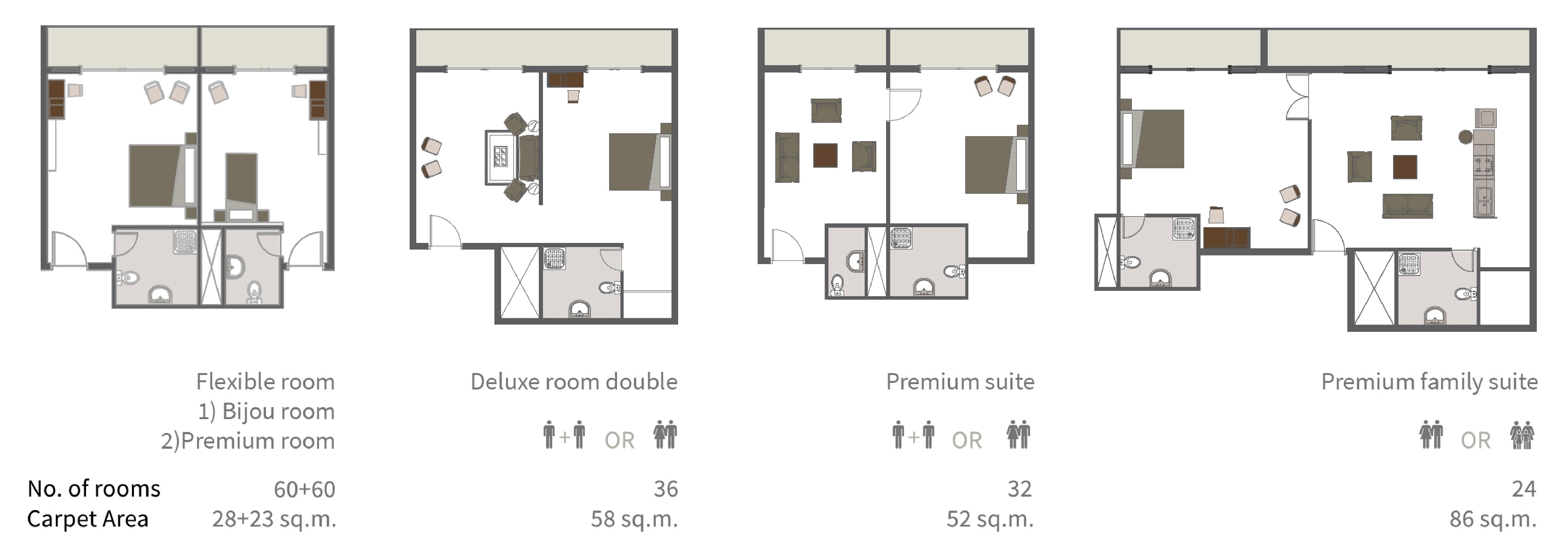
Four typologies of hotel rooms have been created which are arranged around a central courtyard to allow sufficient ventilation.
The service area is provided at the back of the floor plate to devise easy workflow and hide the area from the visitors. For the floor plates consisting of double room deluxe and flexible rooms, the larger rooms are placed at the corners with the flexible room typologies taking the rest of the floor area space.



TRANSFERABLE SKILLS TO HCI
The project involved designing a detailed site plan and building layout that prioritized user experience, spatial flow, and functionality. Reflecting on this experience, I have recognized several transferable skills that directly enhance my approach to user-centric design in digital spaces.
User-Centric Zoning → UX Information Architecture
The site was designed to separate public-facing areas from private spaces, ensuring a seamless flow for both guests and staff. This zoning principle aligns with UX information architecture, where different user groups (e.g., first-time visitors, returning users, and administrators) need clear pathways to navigate a product efficiently. In UX, just like in architecture, creating logical access points and minimizing friction enhances the overall experience.
Spatial Hierarchy → UX Wireframing
Designing vertical and horizontal circulation paths in the hotel required careful consideration of wayfinding and hierarchy of spaces. The placement of conference halls and multi-functional spaces on the upper levels, with support spaces in the mezzanine, followed a clear hierarchical structure. This skill translates directly to UX wireframing, where primary navigation elements and secondary actions must be structured logically to avoid user confusion.
Architectural Problem-Solving → UX Skill


