
Bridging The Gap.
Design of a Primary School in Nainital, Uttarakhand
Overview.
TEAM
Saumya Verma
TOOLS
AutoCAD, SketchUp, Revit, Lumion, Photoshop CC
TIMELINE
May 2019
SITE
Nainital, Uttarakhand
CLIMATE TYPE
Subtropical Highland
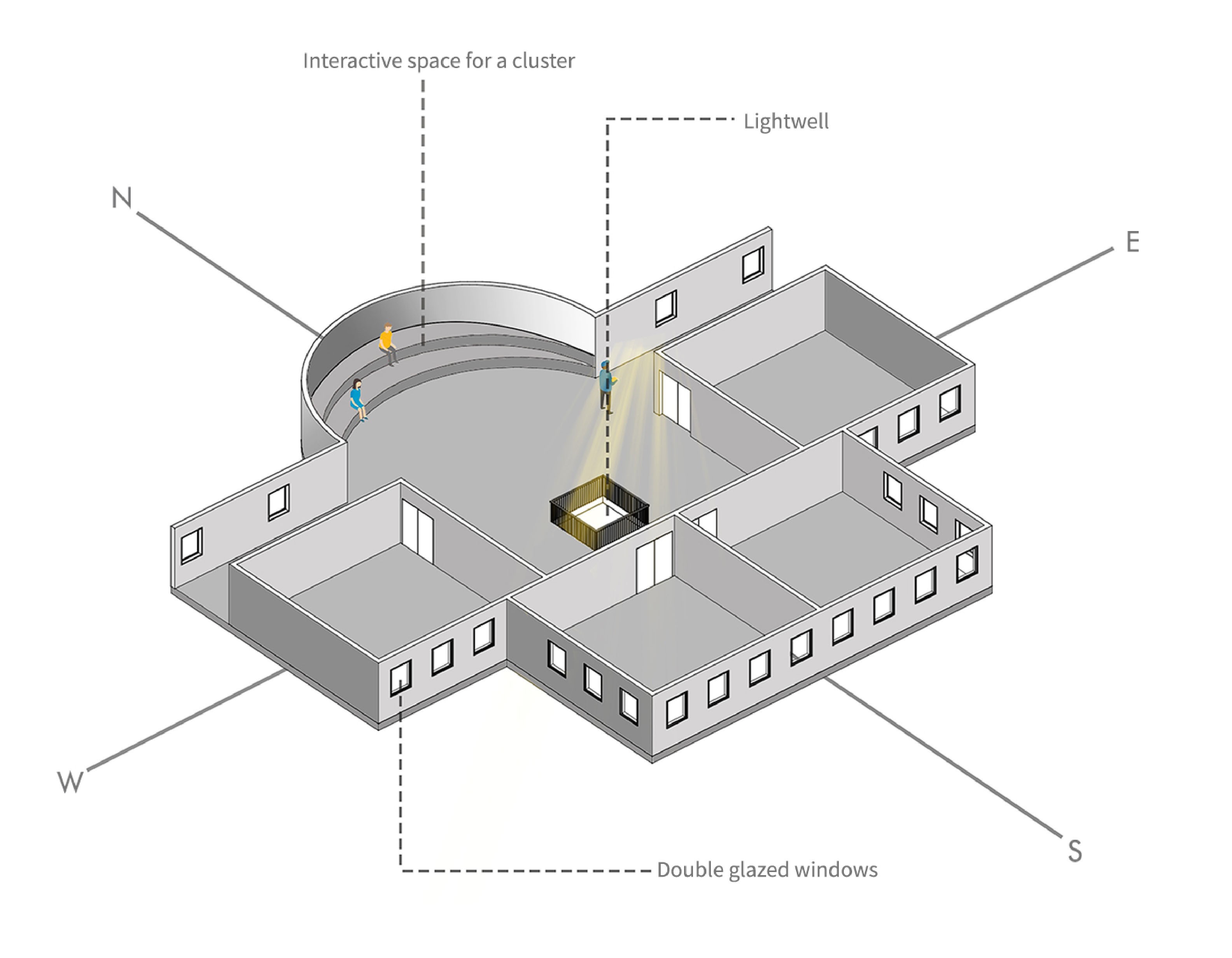
A primary school to be designed in the hilly region of Nainital, Uttarakhand. To cater to the cold subtropical climate of the region, a number of passive solar strategies have been employed such as south-facing double glazed windows, light wells, and a clerestory roof. To increase school satisfaction among the children, more interactive spaces have been provided and a concept of a "School within a school" has been applied.
** cover image rendered by the author using Revit, Lumion, and Photoshop CC.
Research.
LITERATURE REVIEW
School Within a School
Traditionally, a school within a school approach establishes within the school, a smaller educational unit with a separate educational program, its own staff and students, and its own budget - with common spaces like auditorium, playground etc.
Benefits of this model include- a greater sense of belonging, a more involved faculty, and enhanced self-perception of the student, to name a few.
Approaching the design problem with a similar mindset, a cluster of 4 classrooms (for one standard) has been designed, with its own interactive space and staffroom. These clusters are replicated throughout the form.

Design.
FORM DEVELOPMENT

Initial Form
Rectangular block jutting out of the natural contoured site. The longer span of the rectangle faces the southern side for maximum solar heat gain.

Fragmentation
Division of blocks to allow maximum solar exposure from south to majority of classrooms.

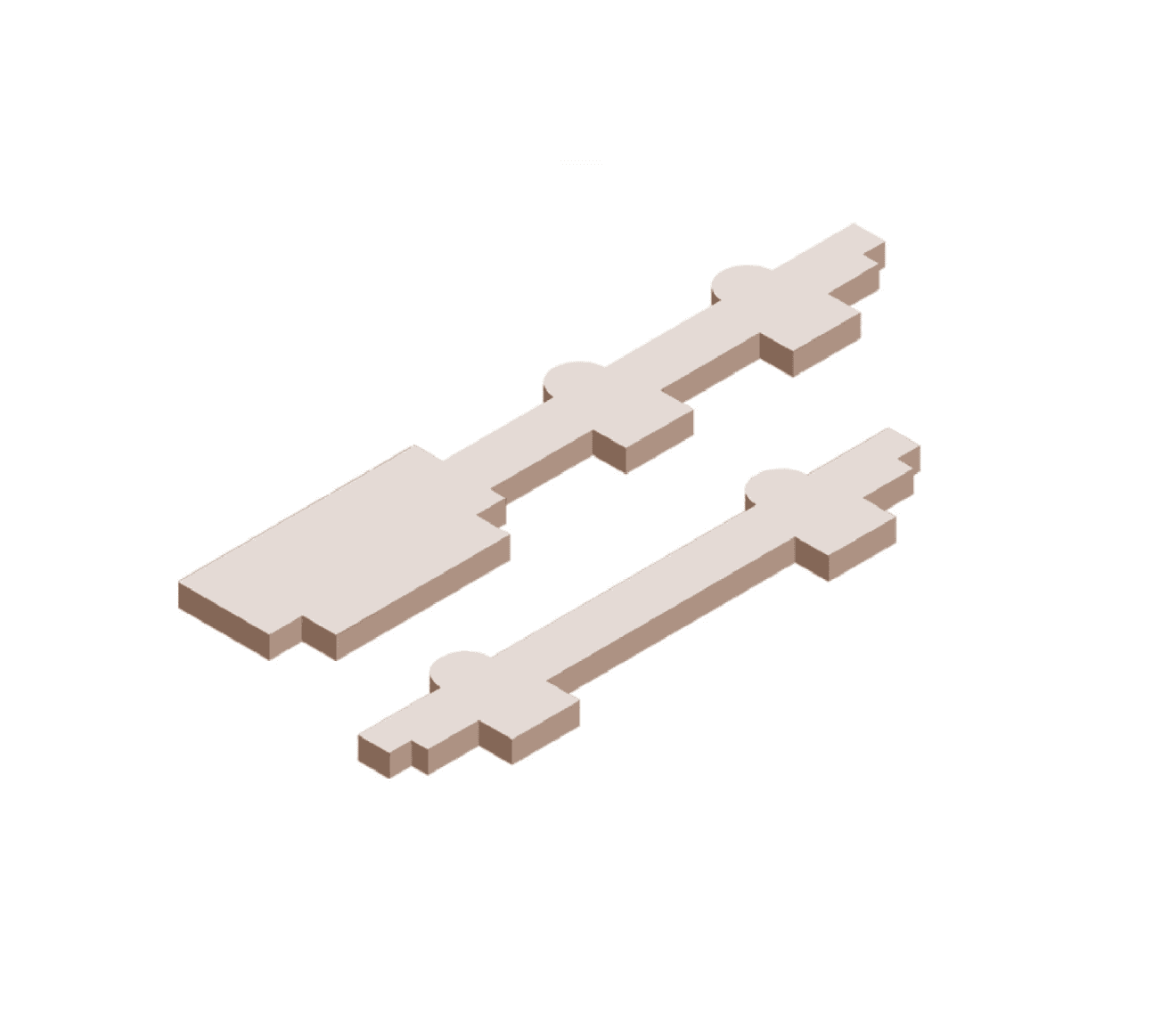
Modelling Out
Carving out clusters of classrooms and a common activity block. Two classrooms are jutting out of every cluster.

Passive Solar Strategies
Addition of skylights and clerestory roof for maximum intake of sunlight.

Connecting the two blocks
Addition of skywalk and interactive open spaces.
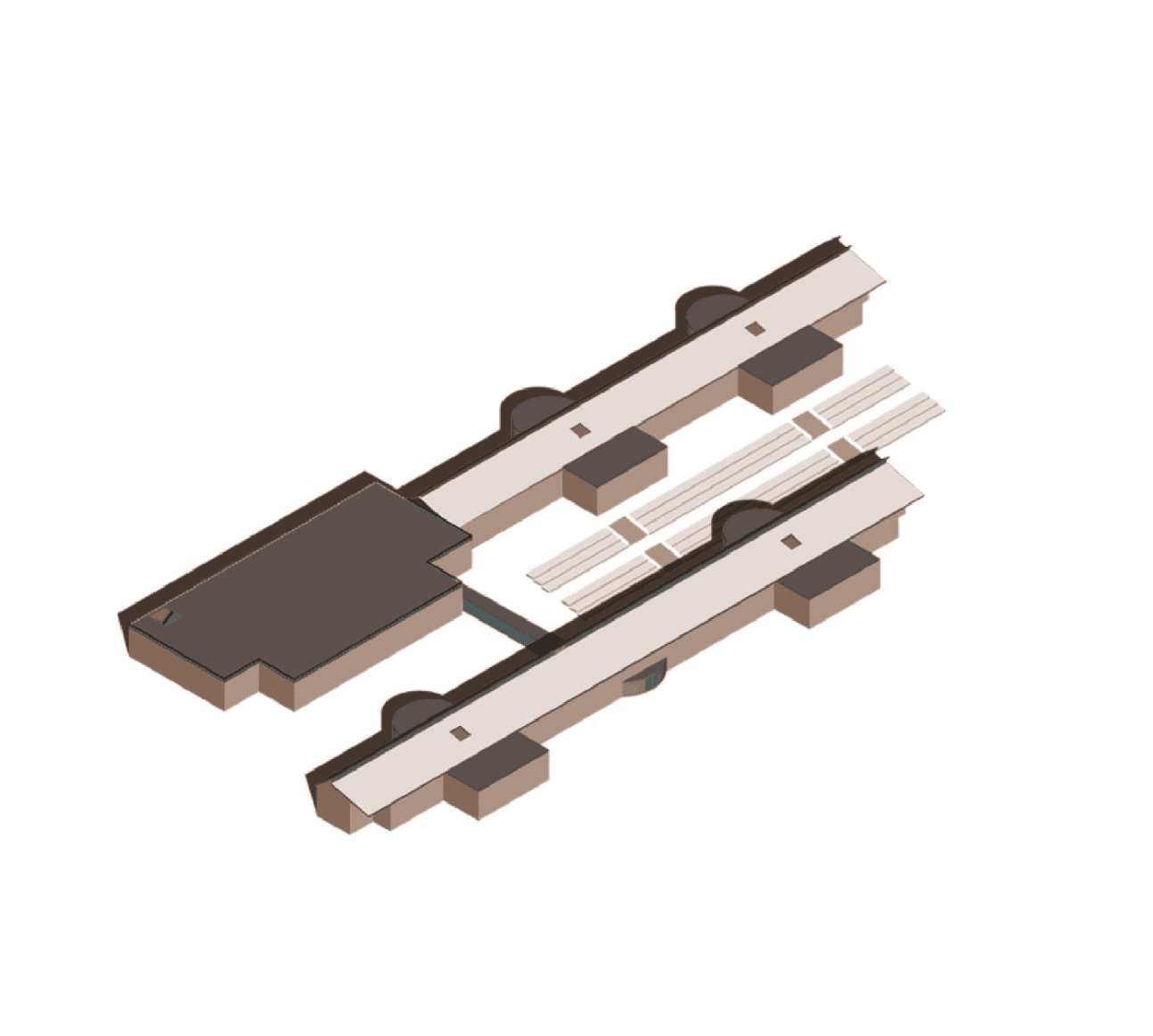
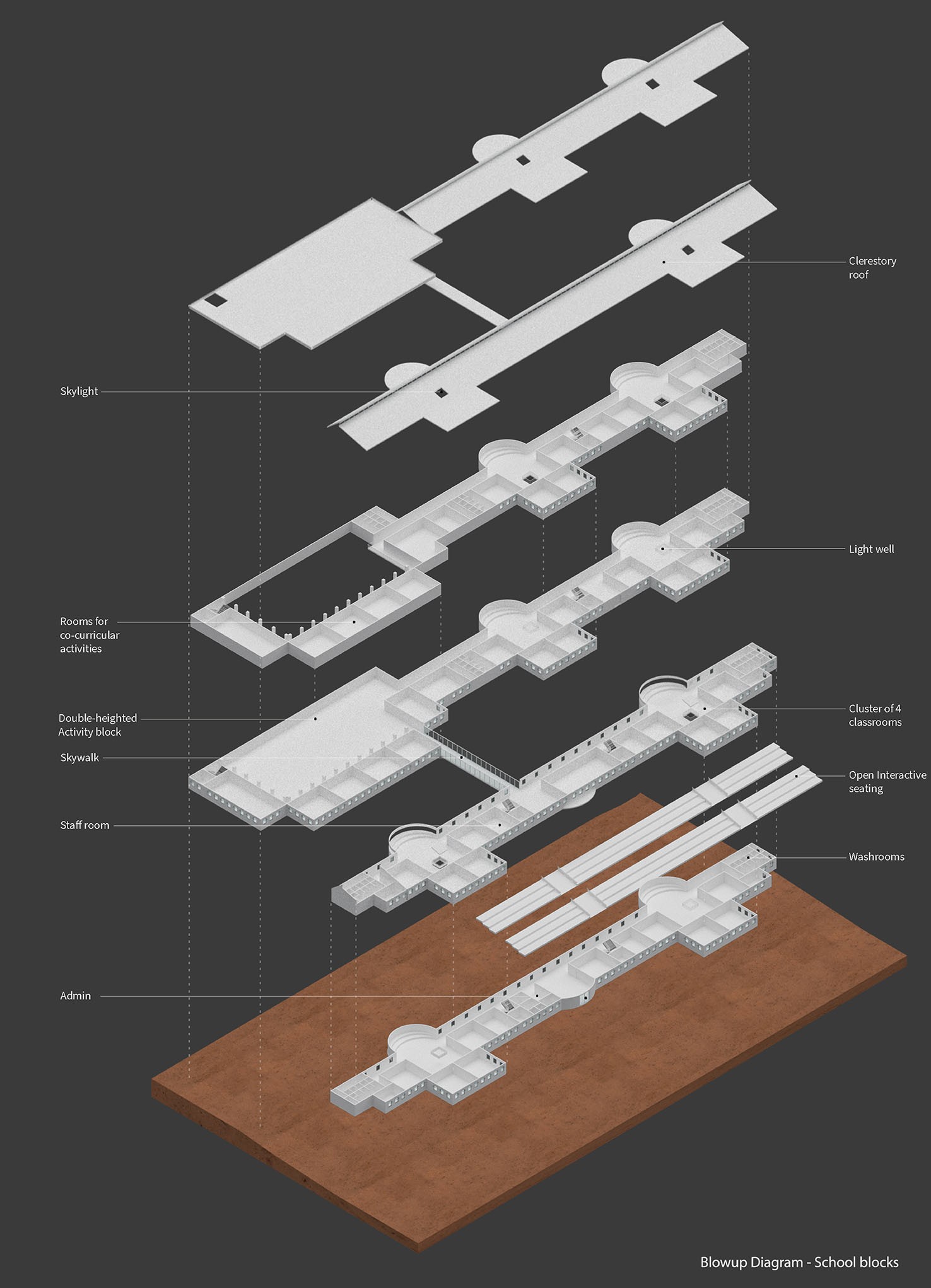
BLOW-UP DIAGRAMS
This blow-up diagram illustrates the spatial organization and layering of the primary school design in Nainital. The exploded view highlights key architectural elements, including the double-height activity block, administrative spaces, and designated areas for co-curricular activities, reinforcing a holistic learning environment.

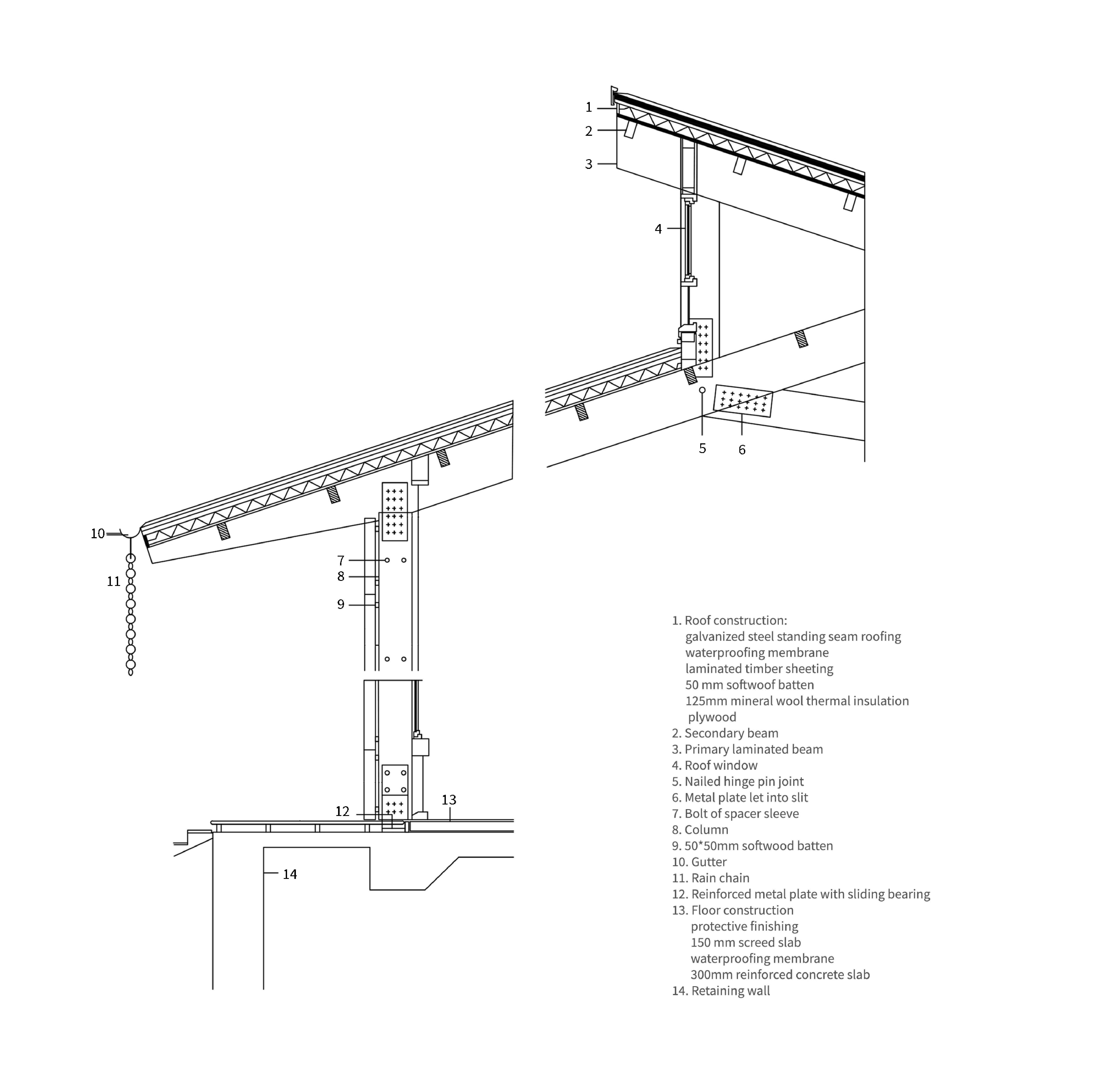
ARCHITECTURAL DETAILS
Blending traditional Himalayan techniques like Kath-Kuni with modern construction innovations like insulated walls, skylights, and clerestory roofs.
Kath-Kuni architecture blends traditional Himalayan techniques with modern construction innovations like insulated walls, skylights, and clerestory roofs. A legacy of distinctive traditional building practice known as kath-khuni construction, survives and thrives in the Himalayan hills of India.
"Kath Kuni architecture ideology has been incorporated throughout, with an amalgamtion of new construction technology like double-stud walls, insulated roof slab, clerestory roof, and inclined skylights.
A detail of the clerestory roof has been drawn below.


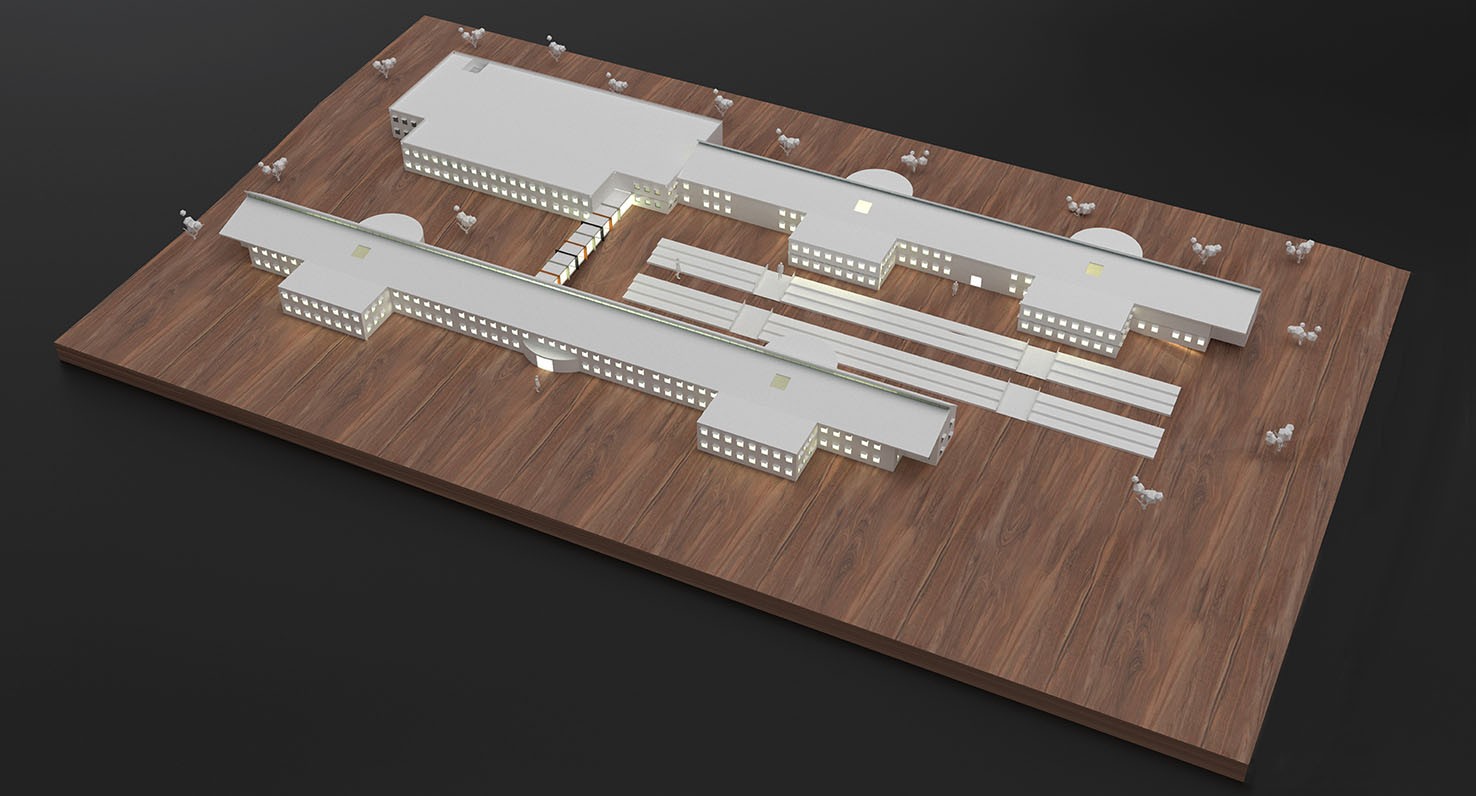
DIGITAL MODEL

Transferable Skills to HCI.
My architectural project involved designing a primary school in the hilly region of Nainital, Uttarakhand, focusing on passive solar strategies and interactive learning environments. Through this experience, I developed skills that directly enhance my ability to approach human-centered design in digital spaces.
Spatial Navigation & Wayfinding → UX Information Architecture
The school’s layout was strategically designed to maximize daylight exposure by strategically positioning classrooms facing south and incorporating light wells. This approach parallels UX information architecture, where structuring content and navigation intuitively helps users find what they need effortlessly
Architectural Detailing & Materiality → UX Visual Hierarchy
The incorporation of Kath-Kuni architecture and modern construction techniques (double-stud walls, insulated slabs, and clerestory roofs) reflects the importance of attention to detail in design. Similarly, in UX, microinteractions and visual hierarchy shape user experiences, ensuring clarity and usability.
Designing for Climate & Context → UX Design Thinking & Problem-Solving


